Waarom sliders niet werken (en 3 goede alternatieven)

Veel websites gebruiken nog altijd een slider of “carrousel” op hun homepage. Een slider ziet er misschien leuk uit en het geeft je bovendien de mogelijkheid om meerdere content te promoten zonder dat het meer ruimte op je pagina inneemt. De cijfers wijzen echter uit dat sliders totaal niet effectief zijn, en dat veel gebruikers sliders zelfs ontzettend irritant vinden.
Er zijn allerlei argumenten te bedenken om wél een slider te gebruiken. In veel organisaties willen meerdere personen of afdelingen “hun” content graag op de homepage terugzien. Om iedereen blij te maken (en gezeur te voorkomen) wordt dan vaak voor een slider gekozen. Dat is zonde, want sliders converteren helemaal niet. Bovendien maken ze je website langzamer.
In dit artikel leg ik uit waarom je absoluut geen slider moet gebruiken. Ik zal ook alternatieven laten zien die wél werken. Tot slot zal ik laten zien in welke uitzonderlijke gevallen een slider wel oké is.
Redenen om geen slider te gebruiken
Ik ben lang niet de enige die sliders vervelend vindt. Veel specialisten (zoals Yoast, Orbit Media en VWO) zijn het er allemaal over eens dat sliders slecht zijn voor je website. Zo is er zelfs een speciale website die – ja, met een slider – uitlegt waarom sliders uit den boze zijn: Should I use a carousel?
Ik zet een aantal argumenten tegen sliders op een rij.
1: Er wordt nauwelijks op sliders geklikt
Een populaire reden om een slider te gebruiken is het feit dat je meerdere producten en content op één plek kunt promoten. Dit is in de meeste gevallen een hele slechte reden.
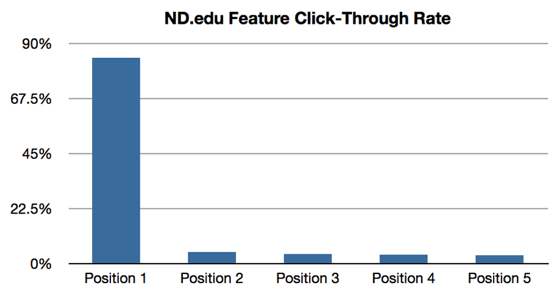
Onderzoek van een Amerikaanse universiteit (ND.edu) heeft namelijk uitgewezen dat slechts één procent van alle gebruikers op de slider klikte. Van die één procent vond 80 tot 90 procent van de clicks plaats in de eerste slide. Slide 2 tot en met 5 werden nauwelijks gezien en leverden al helemaal geen clicks op.

2: Sliders maken je website langzamer
Een langzame website is slecht voor je positie in Google, maar nog veel slechter voor de conversie op je website. Veel bezoekers haken af als een pagina er langer dan drie seconden over doet om te laden. Een bezoeker die afhaakt klikt helemaal nergens op, ook niet op de eerste slide.
Veel sliders (zeker als je een WordPress-plugin zoals Revolution Slider gebruikt) gebruiken een hoop code (meestal JavaScript) om goed te kunnen werken. Deze code maakt je pagina’s veel langzamer. Behalve die code, laadt een slider vaak ook direct meerdere (grote) afbeeldingen in.
3: Sliders werken niet (goed) op smartphones
Sliders werken vaak niet heel erg goed op devices met een kleiner scherm. Sommige sliders zijn wel responsive (ze schalen mee met het scherm van de gebruiker), maar een eventuele call-to-action valt op mobiel al snel weg.
Smartphone-gebruikers scrollen veel liever dan dat ze horizontaal “swipen”. Dat heeft simpelweg te maken met het feit dat ze scrollen gewend zijn.
4: Banner blindness
Sliders worden door veel bezoekers (onbewust) genegeerd, net als banners. Dit fenomeen heet banner blindness en zorgt ervoor dat er vaak over advertenties wordt “heengekeken”. Hetzelfde geldt voor sliders en header-afbeeldingen.
5: Sliders “duwen” andere content naar beneden
Sliders nemen vaak veel ruimte in op je webpagina. Dat is zonde, zeker wanneer je naar de hierboven genoemde cijfers kijkt. Een ander probleem is dat sliders je andere content “naar beneden” duwen. Sliders converteren slecht, maar het feit dat de rest van je content minder goed zichtbaar wordt maakt dit probleem alleen maar erger. En Google houdt daar ook niet van.
Alternatieven voor sliders
Je weet nu waarom sliders niet werken en waarom je ze absoluut niet moet gebruiken. Gelukkig zijn er een hoop alternatieven die een stuk beter werken.
1: Statische banners
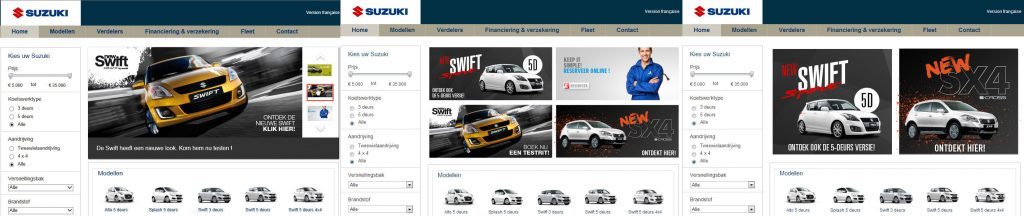
Statische banners zijn perfect voor websites waar meerdere promoties of meerdere soorten content op de homepage moeten staan. Een perfect voorbeeld daarvan vind je in dit artikel van AGConsult. Zij deden voor Suzuki een A/B-test om te achterhalen wat beter werkte: een slider, vier statische banners of twee statische banners.

Van links naar rechts: het origineel, Variant A en Variant B. (klik voor groter)
Bron: AGConsult
Het resultaat:
Variant A, de variant met vier statische banners, leverde al 28 procent méér clicks op dan de carrousel. Variant B, met twee statische banners, leverde zelfs 54% meer clicks op.
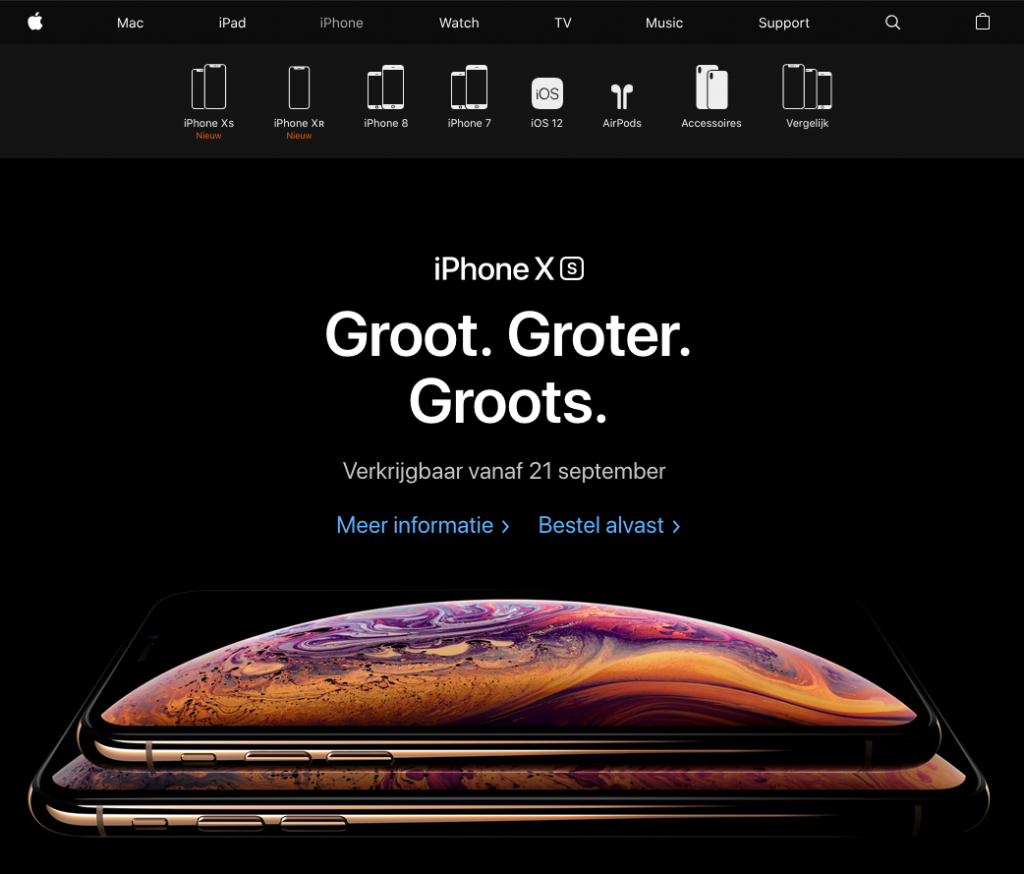
2: Hero met calls to action
Een goed voorbeeld hiervan is de website van Apple. Deze pagina maakt meteen duidelijk welk product op dit moment het “vlaggenschip” is. Je kunt direct doorklikken voor meer informatie óf de iPhone direct bestellen. De minder belangrijke iPhones worden pas zichtbaar als je naar beneden scrollt.
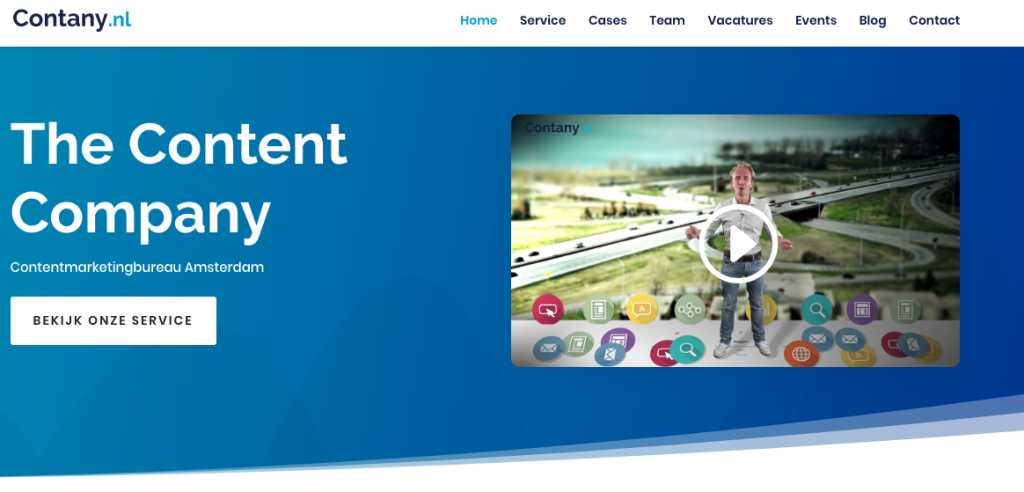
3: Video
Je kan ook een video in je header plaatsen. Sliders converteren niet of nauwelijks, maar video’s converteren juist heel goed. Bovendien zijn video’s niet storend voor je bezoekers, zo lang je je bezoeker de mogelijkheid geeft om de video te pauzeren. Zorg er ook voor dat je video niet direct begint af te spelen (en al helemaal niet met geluid).
Het verschil tussen een (goede) video en een slider is dat een goede video een verhaal vertelt. Sliders leiden je bezoekers af, video’s helpen juist om je bezoekers te boeien en langer op je website te houden.
Wanneer mag een slider wel?
In principe werken sliders niet. Toch zijn er ook uitzonderingen op deze regel. Als je bijvoorbeeld een huis bekijkt op Funda, is het juist prettig dat je foto’s (groot) kan openen in een carrousel. In dit geval draagt de slider bij aan de gebruikerservaring, en bovendien wordt de slider pas geopend als de bezoeker daar om vraagt. Een ander belangrijk aspect is dat deze slider niet automatisch “beweegt”. Je krijgt de volgende foto pas te zien als je zelf doorklikt of met de pijltjestoetsen naar de volgende foto navigeert.
Ook het tonen van testimonials in een slider is niet per se slecht. Doe dit echter niet in de header van je website (bovenaan), maar zet het op een minder storende plek, waar bezoekers pas komen als ze doorscrollen.
Het belangrijkste is dus om een slider alléén te tonen als die iets bijdraagt aan de user experience. Weet je niet zeker of je een slider kan gebruiken? Vergeet niet dat je het altijd kunt testen met een simpel experiment (lees ook mijn artikel over A/B-testing).
Conclusie
Sliders converteren niet en maken je website langzamer. Veel bezoekers zijn “blind” geworden voor sliders, net als dat ze al jaren blind zijn voor veel banners en advertenties (banner blindness).
Er zijn uitzonderingen op de regel: soms kan een slider wél goed werken, vooral als de bezoeker er zelf voor kiest om de slider te gebruiken.